웹폰트는 폰트서버에서 웹폰트를 웹브라우저가 다운받아 사용자화면에 출력하는 방식이기 때문에 내 웹사이트에서 사용할 꼭 필요한 폰트만으로 최적화할 필요가 있다. Supreme Google Webfonts 는 많은 구글웹폰트를 사용할 수 있도록 지원하지만, 너무 많은 웹폰트를 요청하기 때문에 웹브라우저가 느려진다거나 특정 웹브라우저에서 원하는 웹폰트가 실행되지 않는 문제가 발생하기도 한다. 글 편집기에서는 Supreme Google Webfonts이 지원하는 모든 웹폰트를 탑재하고 사용해도 되겠지만, […]
29장 대표 선수들 뽑기 - Advanced Post List
29.1 내 얼굴은 시작이자 끝이자. 웹사이트의 화룡점정은 첫페이지에서 한다. 첫페이지는 웹 세계에서 내 얼굴이나 다른 없다. 웹사이트를 어떻게 디자인할지 구상할 때는 일반적으로 첫페이지부터 생각을 시작하지만, 실제 제작과정에서 마무리도 결국 첫페이지에서 끝난다. 이유는 웹사이트의 콘텐츠가 채워져야 정말 첫페이지가 내가 원했던 이상형과 같이 나오는지 확인할 수 있기 때문이다. [break] 29.2 기초화장이 제일 중요하다. 첫페이지에서 가장 많이 사용하는 […]
15장 집주소를 짧게~
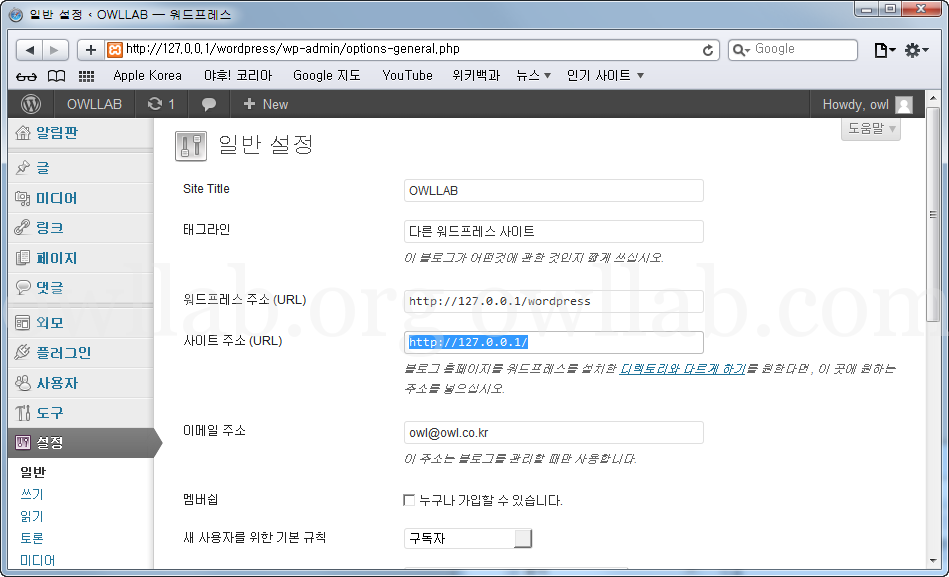
실제 웹사이트를 오픈하는데 http://www.XXX.co.kr/wordpress 와 같은 식으로 사이트 홈 주소를 두는 것은 문제가 있다. http://www.XXX.co.kr 가 홈 주소이면 좋겠다. PHP 전문의들은 워드프레스에서 공식적으로 제안하는 다음과 같은 방법이외에도 프레임을 이용한다거나 메타태그 또는 자바스크립트를 이용하는 등의 간단한 방법도 있고, 서버 전문의는 아파치웹서버의 설정을 변경해서 홈 주소를 설정하는 방법들을 알고 있다. 하지만, 오픈웹을 하자는건데 이렇게 어려워서야 쓰겠는가? 여기서 […]
2부 담벼락은 낮게~ 마당은 넓게~
사람이 옷은 입게 된 것은 자신을 보호하려는 것도 있고 세상에 보여 주려하는 것도 있다. 집밖을 나서면서 세상구경하기도 하고, 나를 세상에 보여주기도 한다. 보여주기 위해 웹을 만들었는데, 보호하는데만 급급하는 경우가 많다. 보여주기로 한 만큼 담벼락은 낮게하고 마당에서 편히 놀 수 있게 하는 것이 원래의 우리가 원하는 것이다. 오픈웹을 하기에 아직 경험이 부족하다. 내가 원하는 오픈웹을 만들기 위해서는 연습이 필요하다.
1장 성공적인 웹앱 디자인 솔루션 jQuery Mobile
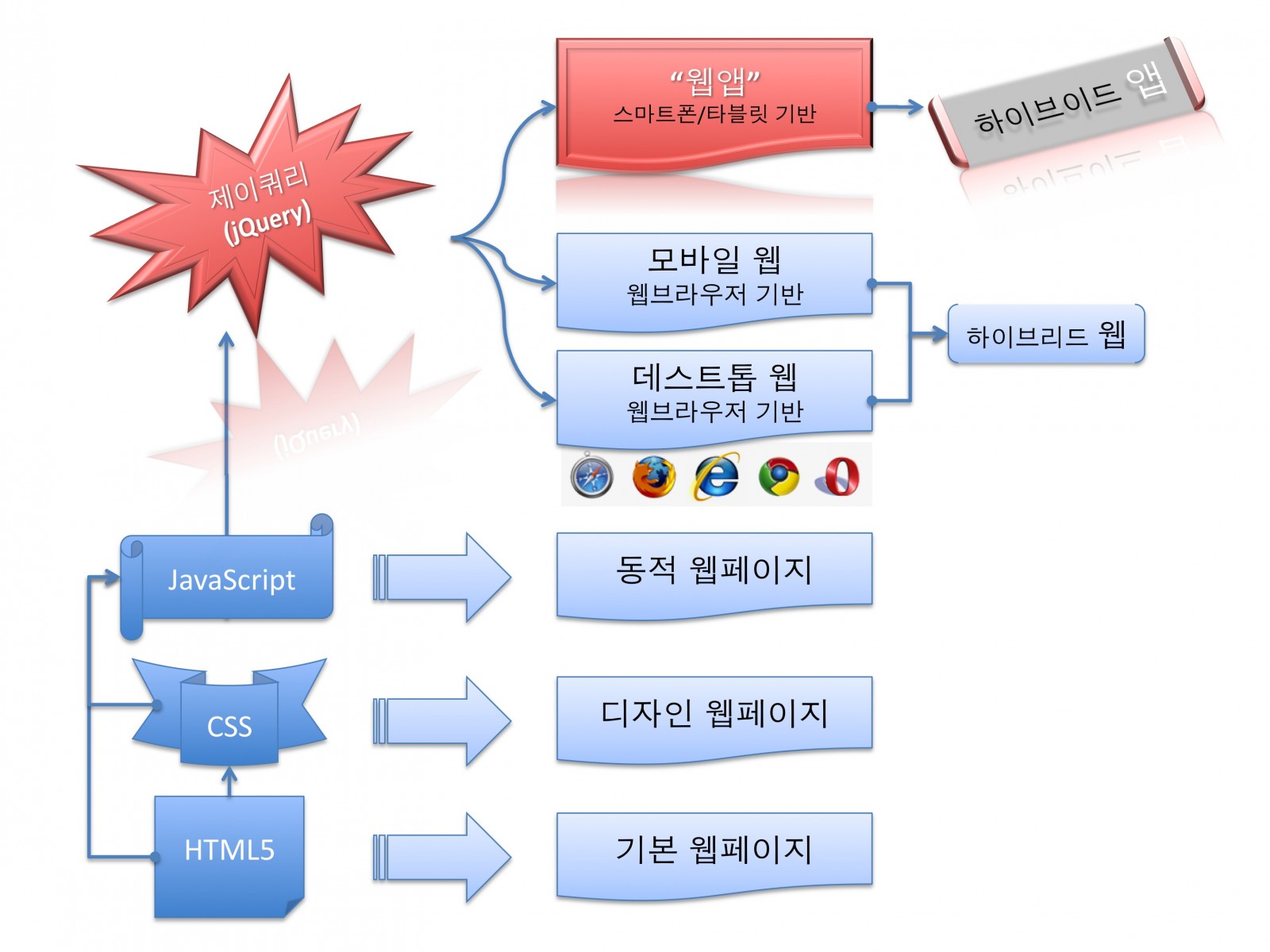
제이쿼리 모바일(jQuery Mobile) 솔루션이 웹앱까지 이르게 된 배경은 하이브리드 웹 (Hybrid Web)와 하이브리드 앱 (Hybrid App), 그리고 웹앱(WebApp)의 발전사와 밀접한 관계를 하고 있습니다. [break] 웹앱 솔루션 발전사를 배경으로 jQuery Mobile 솔루션이 웹앱에서 어떤 역할을 담당하는지 넓은 시각으로 소개합니다. [break] jQuery Mobile 은 웹페이지에 대한 화면 솔루션인 jQuery 에서 시작했습니다. 웹페이지 시절에 jQuery은 고급 화면 인터페이스를 […]
Culture needs Tech. & Open Mind. These should be harmonized.
문화가 대중에게 다가서려면, 대중속에 깊숙히 파고 들어 있는 기술과 조화를 이루어야 대중과 함께할 수 있는 문화가 되고, 그 생명력과 활기가 살아난다. 문화는 폐쇄적인 본능을 가지고 있다. 이들을 동굴밖으로 이끄는 방법을 Open Web 이 가지고 있다. 그들이 폐쇄된 동굴에서 나와 맘껏 활동할 수 있게 하는 힘을 Open Web 이 가지고 있다. 우리는 조화라는 마술로 대중과 내가 […]