IE 에서는 HTML5 가 완벽하게 지원하지 않는다.
이 문제를 해결하는 방법으로 크롬 프레임을 플러그인 방식으로 설치하도록 유도하면 된다.
마치 IE에서 플래시나 액티브X 를 설치하는 것과 같은 방식이다.
단, 자동설치는 아니다. 사용자의 선택에 따라 플러그인을 설치하는 방식이다.
워드프레스에서 크롬 프레임 설치를 안내하는 방법은 다음과 같다.
- 방법1. Google Chrome Frame for WordPress 플러그인을 설치하는 방법
- 방법2. 수동으로 간단히 header.php 파일을 수정하는 방법
여기서는 방법 2를 소개한다. 방법1은 방법2와 같은 방식이다.
wp-content/themes/나의 테마(또는 child theme)/headet.php 소스에 다음과 같이 구문을 추가한다.
[break]
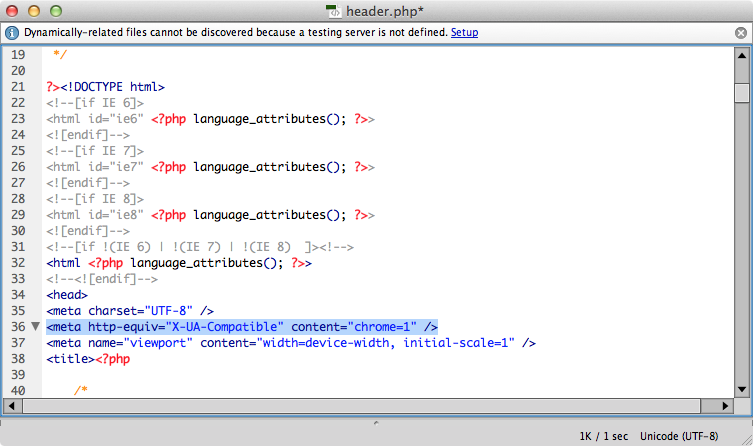
다음 코드는 크롬 프레임 설치 되었을 경우 이 페이지를 크롬 프레임으로 볼 수 있게 하는 구문이다. <head> 태그안에 넣는다.
[break]
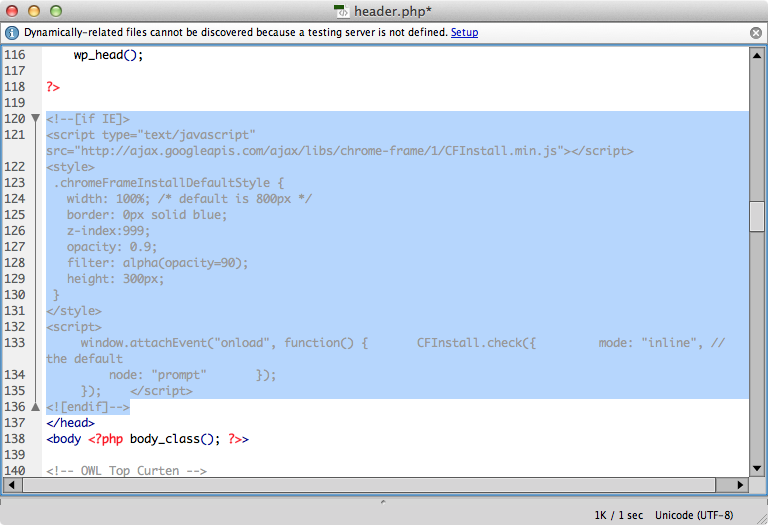
다음 코드는 크롬 프레임 설치 안내에 대한 자바스크립트이다. <head> 태그안에 넣는다.
참고로 화면의 구성에 따라 .chromeFrameInstallDefaultStyle CSS 클래스 속성을 변경하면, 원하는 위치에 크롬 프레임 설치 안내 화면을 배치할 수 있다.
[break]
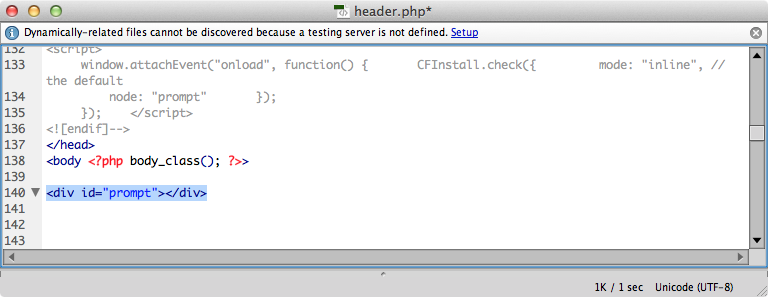
다음 코드는 크롬 프레임 설치 안내문을 출력할 영역을 지정하는 구문이므로 <body> 태그에 넣는 것이 좋다.
이 구문이 없어도 설치 안내문은 나온다. 단지 안내문을 출력할 위치를 꼭 지정해야 할 때만 사용한다.
[break]
[break]
실제 header.php 파일을 수정한 사례는 그림과 같다.
[break]
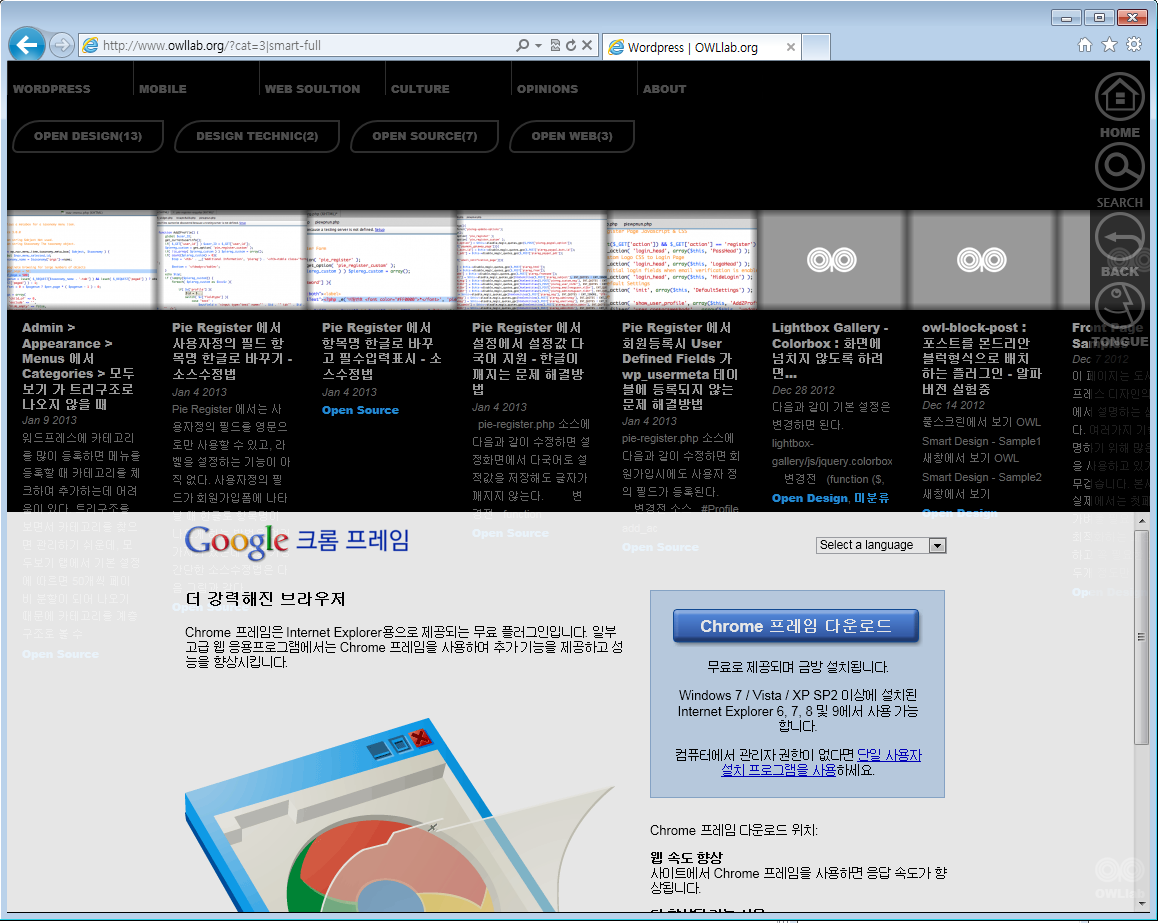
이렇게 하면, 사용자의 브라우저가 IE 일 때만 크롬 프레임 설치안내가 나온다.
크롬 프레임 플러그인을 설치한 후에는 IE 안에서 크롬 브라우저가 웹을 탐색할 수 있게 해 준다.
마치 플래시 플러그인과 같은 방식으로 작동한다.
[break]
크롬 프레임이 설치된 후에는 HTML5를 기반으로 한 스마트 다지인이 완벽하게 재생된다.
[break]
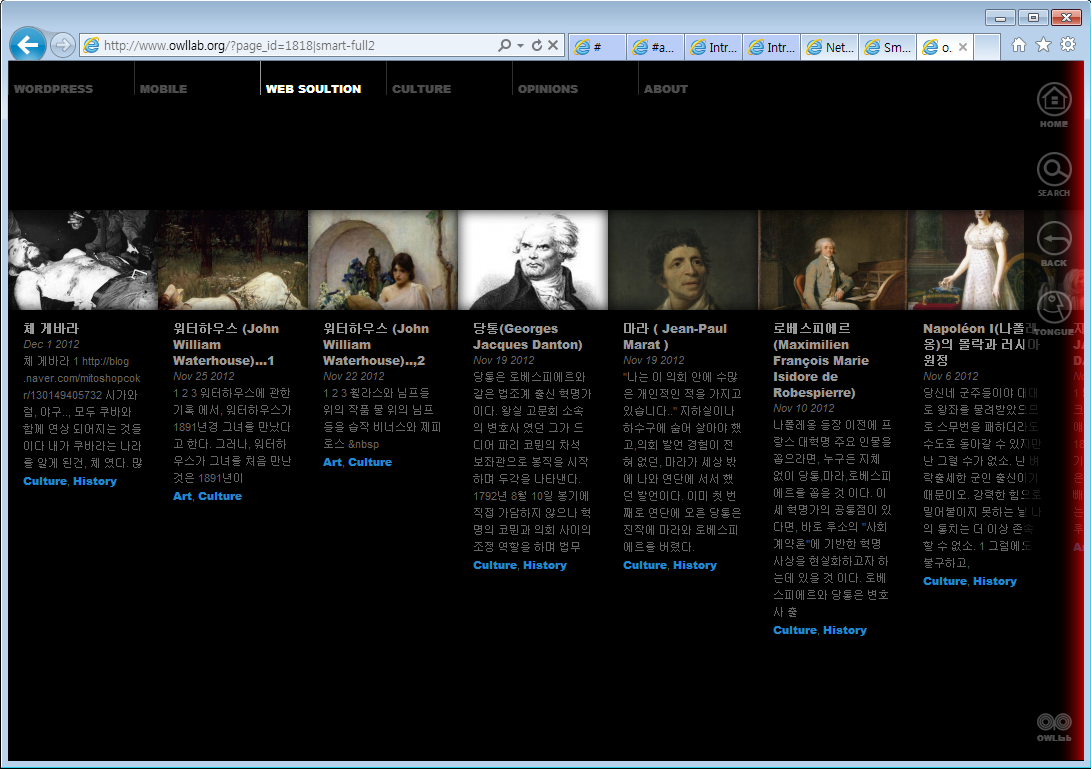
크롬 프레임이 작동하는지 확인하려면, 마무스 오른쪽 버튼으로 콘텍스트 메뉴를 열어보면 된다.
크롬 프레임으로 재생된 때는 크롬 브라우저의 콘텍스트 메뉴가 나온다.
[break]
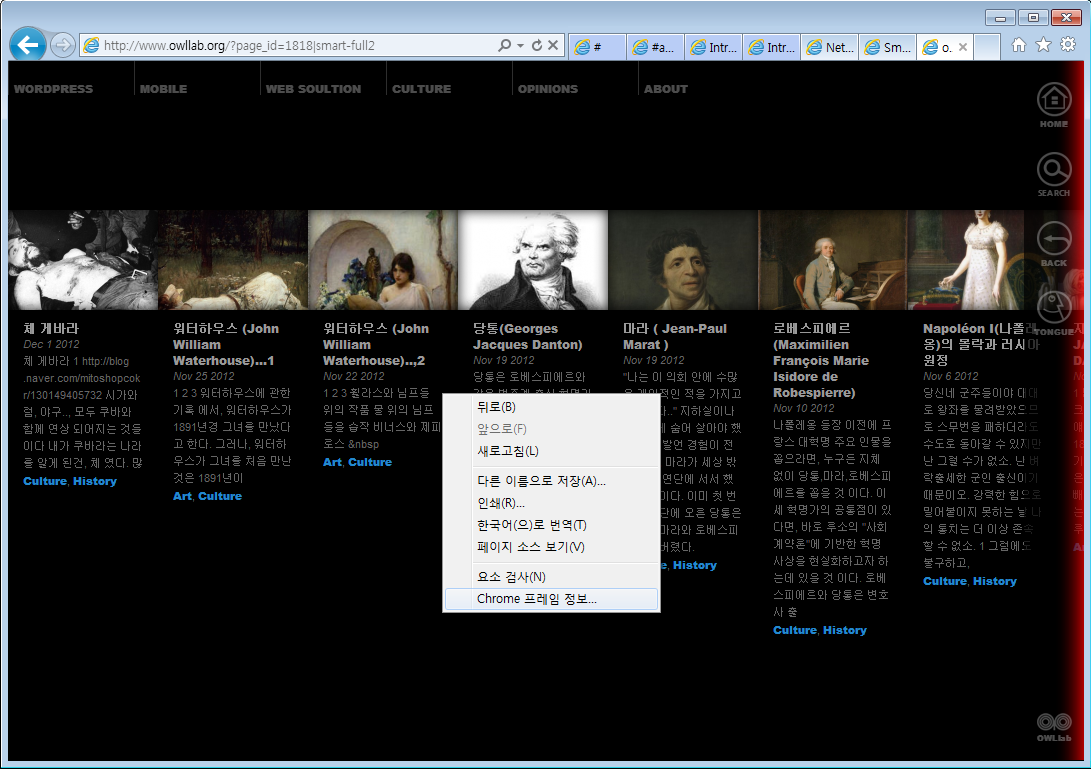
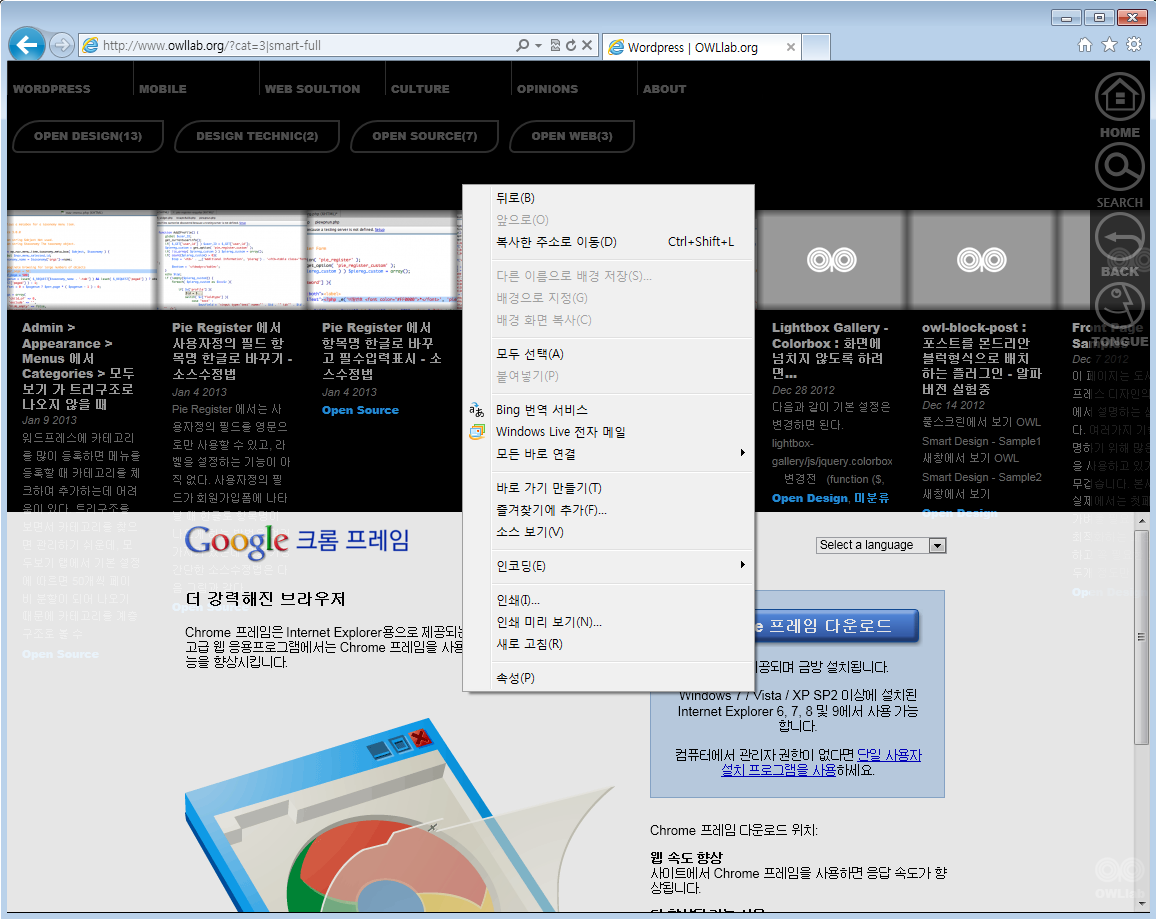
크롬 프레임이 설치되지 않았을 경우, 그림처럼 IE용 콘텍스트 메뉴가 나타난다.