[content_flow width=700 height=200 items=7 src_1="http://www.owllab.org/wordpress/wp-content/uploads/2012/11/OWL-2012-11-03-10.54.10-227x300.png" title_1="자크 루이 다비드 JACQUES-LOUIS DAVID" link_1="/?p=1096" src_2="/wordpress/wp-content/uploads/2012/11/스크린샷-2012-11-02-오전-12.05.54-173x300.png" title_2="Naomi Campbell" link_2="/?p=863" src_3="/wordpress/wp-content/uploads/2012/10/스크린샷-2012-10-30-오후-4.55.58.png" title_3="PSY-Gang Nam Style-School Parody" link_3w="/?p=741" src_4="/wordpress/wp-content/uploads/2012/10/스크린샷-2012-10-31-오후-1.54.40-229x300.png" title_4="CHANEL Fall-Winter 2012⁄13 Ready-to-Wear show" link_4="/?p=805" src_5="/wordpress/wp-content/uploads/2012/10/스크린샷-2012-10-25-오전-3.48.00.png" title_5="Gala Presentation" link_5="/?p=454" src_6="/wordpress/wp-content/uploads/2012/10/스크린샷-2012-10-25-오전-8.36.24-300x223.png" title_6="Korean Cinema Today" link_6="/?p=500" src_7="/wordpress/wp-content/uploads/2012/10/스크린샷-2012-10-25-오전-7.43.59.png" title_7="New Currents" link_7="/?p=492"]
플러그인 포스트 요약정보(Excert) 출력시 한글깨짐 문제
워드프레스 플러그인들은 대부분 영문을 기준으로 만들었기 때문에 다국어에 대한 배려를 하지 않는 경우가 많다. 포스트 요약정보를 출력할 대 몇자까지만 잘라내는데, PHP 함수 substr() 을 사용하면서 잘라내는 도중에 완성형인 전자판 한글이 반도막으로 깨지는 현상이다. 이 문제를 해결하는 방법은 두가지가 있다. 요약정보 제한글자수를 중분히 늘리고, CSS 에서 overflow: hidden; 처리하는 방법 PHP 소스에서 substr() 을 mb_substr($t, 0, […]
WP UI Samples
1. 다이얼로그 샘플 [wpdialog title="안내" style="redmond" width="300" height="200" auto_open="false"] 이 안내창은 jQuery UI 를 기반으로 한 WP UI Dialog 창입니다. 이 창은 redmond 스타일을 사용합니다. jQuery UI 스타일을 사용할 것인지, WP UI 스타일을 사용할 것인지 선택할 필요가 있습니다. 또한, jQuery UI 에서도 버전이 다를 경우 스타일이 일그러 지는 경우 있을 수 있습니다. [/wpdialog] [break] [break] 2. 탭 […]
3D Presentation
Click this image below to test Demo. This Demo only for Crome or Safari, not for IE.
Text Effect — Emboss
CSS 로 엠보싱 효과를 재현한 사례, IE 8, 9 에서도 지원하는 방식이다. IE 9까지는 문자에 filter로 효과를 줄 때, 까만 테두리가 있어 보기 좋지 않지만, 엠보싱은 투명도를 많이 주고,돌출 정도가 약하기 때문에 입체효과보다는 좀 나아 보인다.
Text Effect - Extrude, Logo Font, Hangul+English
한글 로고 폰트를 만들고, CSS로 돌출효과를 적용한 사례. 크롬과 사파리는 완벽하게 재현한다. IE 8, 9 도 지원하니만, IE에서는 좀 덜떨어진다.
한글폰트 - 나눔체
나눔고딕 나눔고딕 가늘게 나눔고딕 굵게 나눔고딕 아주 굵게 ABCDabcd 나눔명조 나눔명조 굵게 나눔명조 아주 굵게 나눔손글씨 붓 나눔손글씨 펜
17장 웹폰트 최적화
웹폰트는 폰트서버에서 웹폰트를 웹브라우저가 다운받아 사용자화면에 출력하는 방식이기 때문에 내 웹사이트에서 사용할 꼭 필요한 폰트만으로 최적화할 필요가 있다. Supreme Google Webfonts 는 많은 구글웹폰트를 사용할 수 있도록 지원하지만, 너무 많은 웹폰트를 요청하기 때문에 웹브라우저가 느려진다거나 특정 웹브라우저에서 원하는 웹폰트가 실행되지 않는 문제가 발생하기도 한다. 글 편집기에서는 Supreme Google Webfonts이 지원하는 모든 웹폰트를 탑재하고 사용해도 되겠지만, […]
29장 대표 선수들 뽑기 - Advanced Post List
29.1 내 얼굴은 시작이자 끝이자. 웹사이트의 화룡점정은 첫페이지에서 한다. 첫페이지는 웹 세계에서 내 얼굴이나 다른 없다. 웹사이트를 어떻게 디자인할지 구상할 때는 일반적으로 첫페이지부터 생각을 시작하지만, 실제 제작과정에서 마무리도 결국 첫페이지에서 끝난다. 이유는 웹사이트의 콘텐츠가 채워져야 정말 첫페이지가 내가 원했던 이상형과 같이 나오는지 확인할 수 있기 때문이다. [break] 29.2 기초화장이 제일 중요하다. 첫페이지에서 가장 많이 사용하는 […]
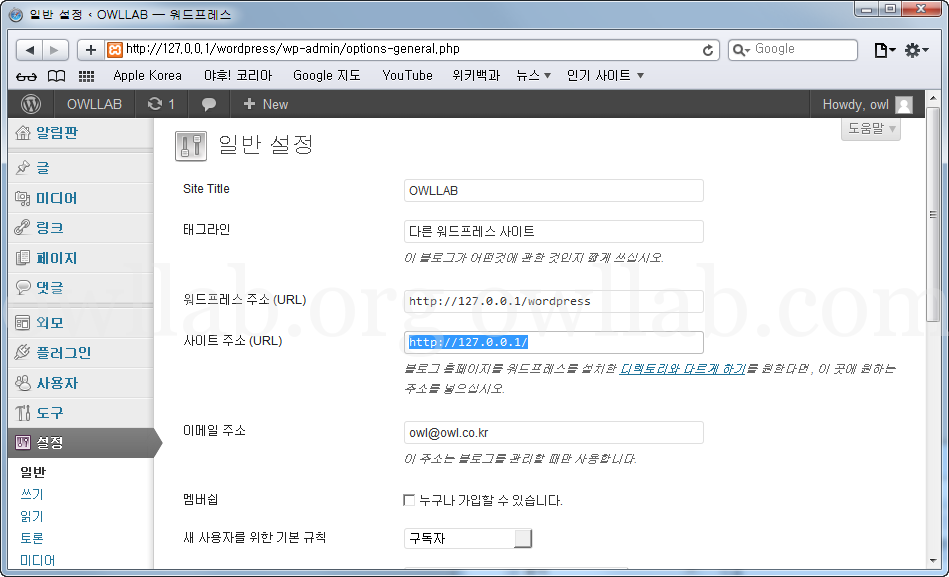
15장 집주소를 짧게~
실제 웹사이트를 오픈하는데 http://www.XXX.co.kr/wordpress 와 같은 식으로 사이트 홈 주소를 두는 것은 문제가 있다. http://www.XXX.co.kr 가 홈 주소이면 좋겠다. PHP 전문의들은 워드프레스에서 공식적으로 제안하는 다음과 같은 방법이외에도 프레임을 이용한다거나 메타태그 또는 자바스크립트를 이용하는 등의 간단한 방법도 있고, 서버 전문의는 아파치웹서버의 설정을 변경해서 홈 주소를 설정하는 방법들을 알고 있다. 하지만, 오픈웹을 하자는건데 이렇게 어려워서야 쓰겠는가? 여기서 […]