앞에서 소개했던 Smart Reports 는 목록에서 텍스트 데이터와 첨부파일을 동시에 따운받고 있습니다. 구현하기는 간단하지만, 사용자와 경영자 모두에게는 비경제적입니다. 불필요한 데이터를 다운받기 때문에 속도가 느려지고, 불펼요한 트래픽이 많이 발생하는 문제 때문입니다. 처음 무술을 배울 때는 단순한 기본동작부터 배우지만, 실전에서는 여러 가지 복합적인 동작과 상대방을 읽을 수 있는 눈과 지혜가 필요합니다. 이것이 바로 튜닝을 할 수 있는 […]
35.2. Thread와 Loading 표시 - performSelectorInBackground:, performSelectorOnMainThread:
iOS 에서 로딩표시를 networkActivityIndicatorVisible 속성으로 간단히 코딩할 수 있습니다. 하지만, 같은 쓰레드에서 화면의 변화와 로딩을 동시에 처리하지 못하는 문제가 있습니다. 다음과 같이, NSData dataWithContentsOfURL: 메소드를 이용해서 파일을 서버에서 다운받을 경우가 같은 쓰레드에서 로딩표시를 할수 없는 경우입니다. 이 경우 performSelectorInBackground: 메소드를 이용해서 쓰레드(Thread)를 백그라운드로 분리하여 다운로드를 하게하는 방법입니다. 그리고, 백그라운드 쓰레드에서 실행할 명령이 완료된 후, 메인 […]
35장. 성능개선과 고급화 - Tuning
지금까지 만든 Smart Reports 시스템은 기본적인 기능을 갖추고 있습니다. 하지만, 실제 상업적인 서비스를 위해서는 다듬어야 할 부분이 많습니다. 어떤 상품이건 한번 만들어 변화하지 않는 것은 없습니다. 앱도 꾸준히 업그레이드되면서 발전하는 진행형임을 잊지 않기를 바랍니다. 이 장에서는 프로그래밍의 최정상이라 할 수 있는 튜닝 기술에 대해 소개합니다. 또한, 튜닝과정에서 발견할 수 있는 기능적 누락을 보정하는 과정도 포함하고 […]
35.1.1. 목록 다운시 첨부파일 제외 - smartReports initReports:, myReports initMyReports:
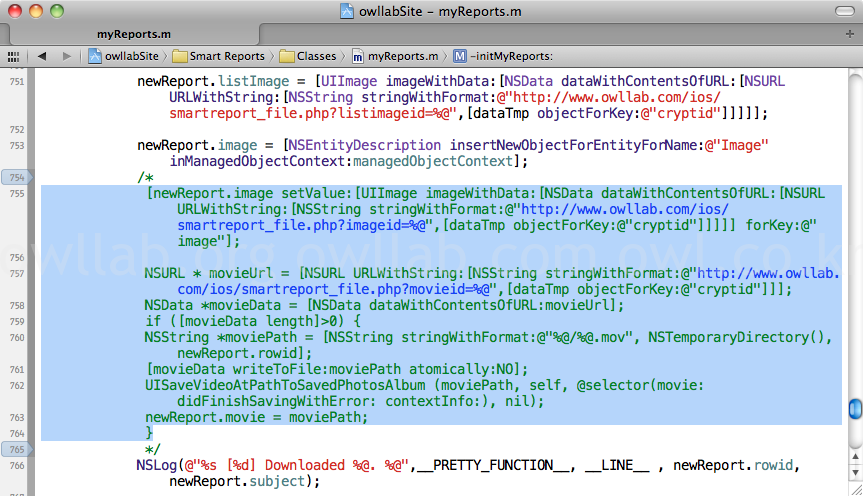
스텝1. smartReports.m 파일을 열고, initReports: 메소드를 찾아 다음과 같이 목록에는 필요없는 이미지 데이터와 동영상 데이터를 다운받는 구문을 주석처리합니다. 소스라인 456~466 : 목록을 다운받는 메소드에서 상세 이미지와 동영상 파일을 다운받는 구문에 주석처리하고 있습니다. [break][break] 스텝2. myReports.m 파일을 열고, 다음과 같이 상세이미지와 동영상 파일을 다운받는 구문을 주석처리합니다. 소스라인 754~765 : 상세이미지와 동영상을 다운받는 구문을 주석처리합니다.
1장 성공적인 웹앱 디자인 솔루션 jQuery Mobile
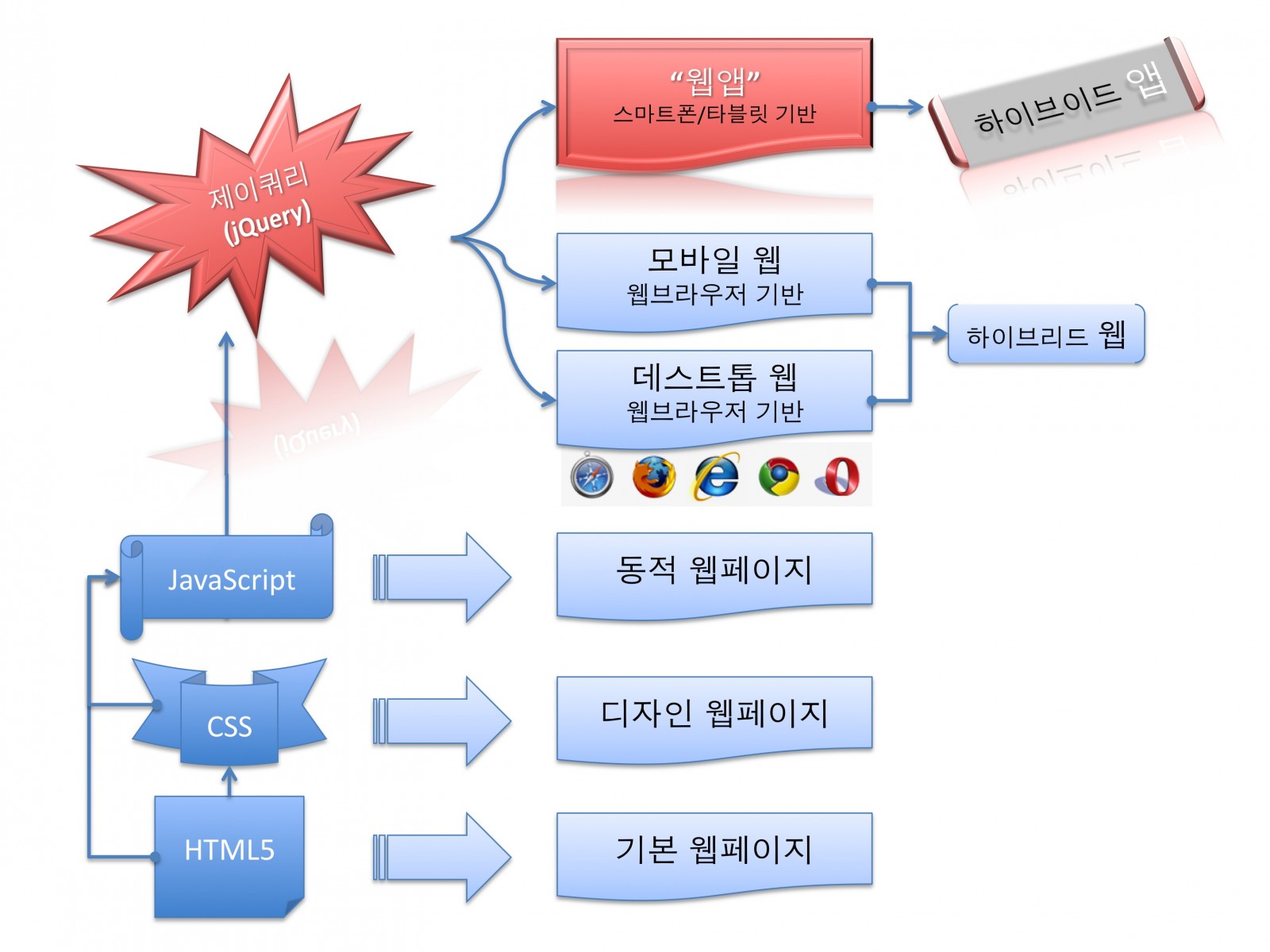
제이쿼리 모바일(jQuery Mobile) 솔루션이 웹앱까지 이르게 된 배경은 하이브리드 웹 (Hybrid Web)와 하이브리드 앱 (Hybrid App), 그리고 웹앱(WebApp)의 발전사와 밀접한 관계를 하고 있습니다. [break] 웹앱 솔루션 발전사를 배경으로 jQuery Mobile 솔루션이 웹앱에서 어떤 역할을 담당하는지 넓은 시각으로 소개합니다. [break] jQuery Mobile 은 웹페이지에 대한 화면 솔루션인 jQuery 에서 시작했습니다. 웹페이지 시절에 jQuery은 고급 화면 인터페이스를 […]
Culture needs Tech. & Open Mind. These should be harmonized.
문화가 대중에게 다가서려면, 대중속에 깊숙히 파고 들어 있는 기술과 조화를 이루어야 대중과 함께할 수 있는 문화가 되고, 그 생명력과 활기가 살아난다. 문화는 폐쇄적인 본능을 가지고 있다. 이들을 동굴밖으로 이끄는 방법을 Open Web 이 가지고 있다. 그들이 폐쇄된 동굴에서 나와 맘껏 활동할 수 있게 하는 힘을 Open Web 이 가지고 있다. 우리는 조화라는 마술로 대중과 내가 […]